Crafting Websites that Fulfills Business and Users' Goals
Crafting Websites that Fulfills Business and Users' Goals
I'm Tanjim Wahid a web designer and developer who Helps startups, brands, and Individuals craft expressive and engaging solutions for their business needs.
I'm Tanjim Wahid a web designer and developer who Helps startups, brands, and Individuals craft expressive and engaging solutions for their business needs.
SEO Optimization
Web Design
Website Redesign
Web Development
Speed Optimization
SEO Optimization
Web Design
Website Redesign
Web Development
Speed Optimization
My Tools and Programing Language Experience
My Tools and Programing Language Experience

Spline
Place to design and collaborate in 3D

Spline
Place to design and collaborate in 3D
01
Feature Work
01
Feature Work
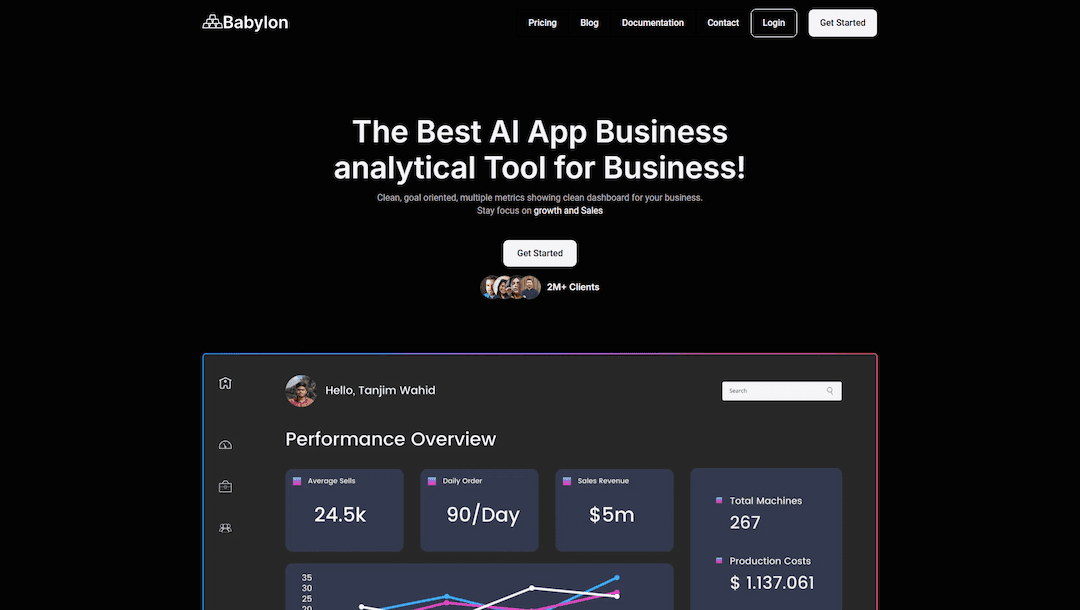
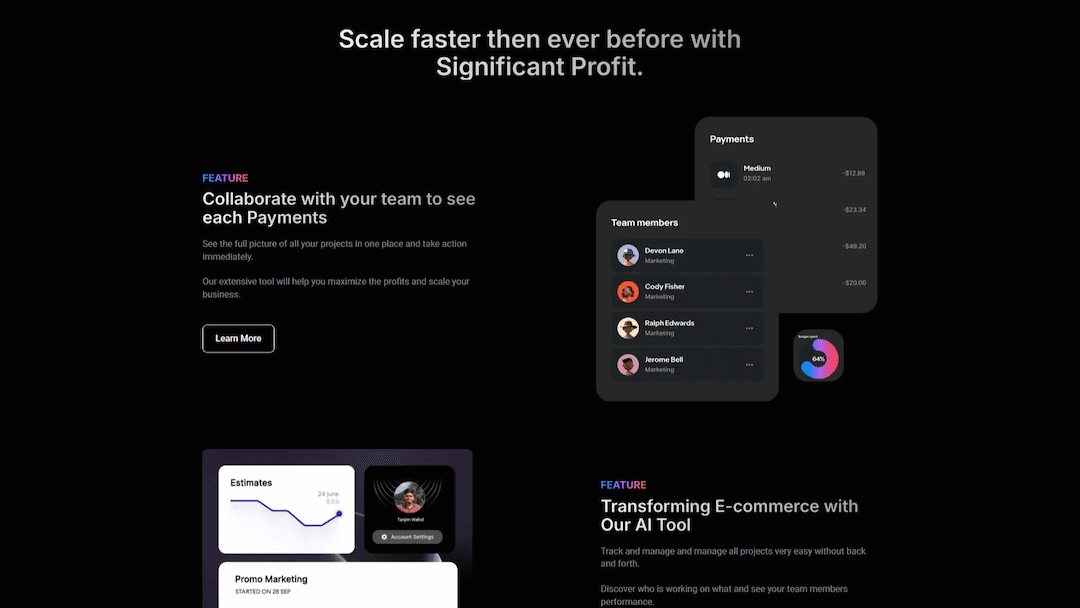
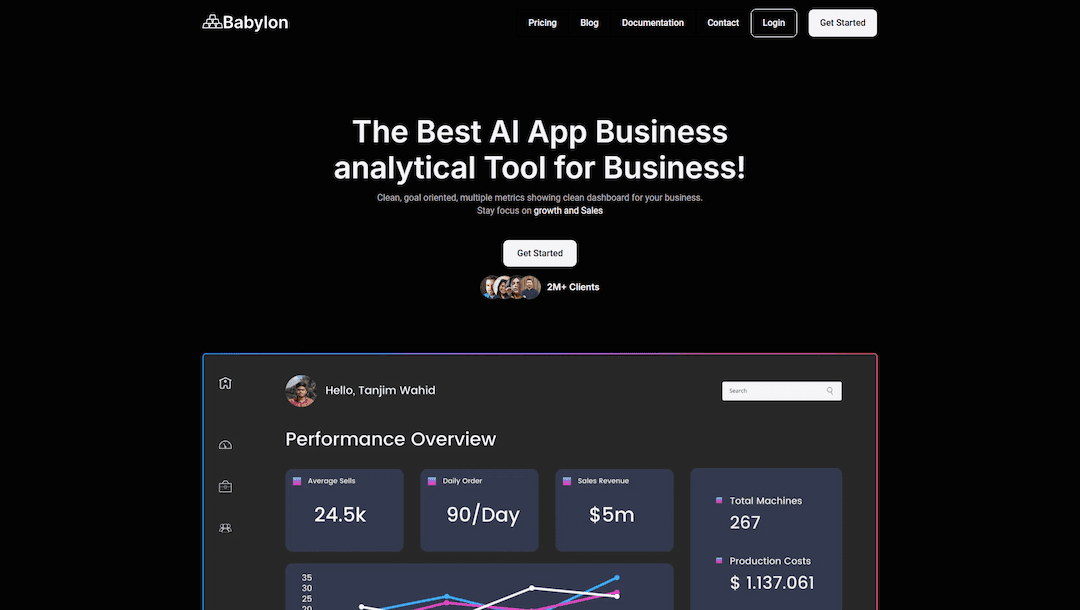
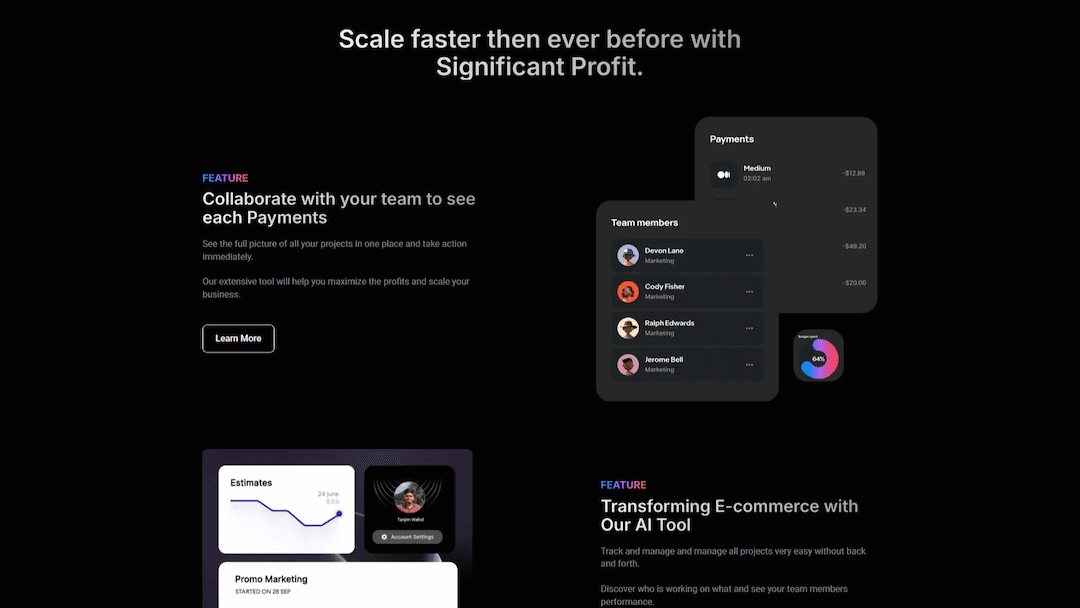
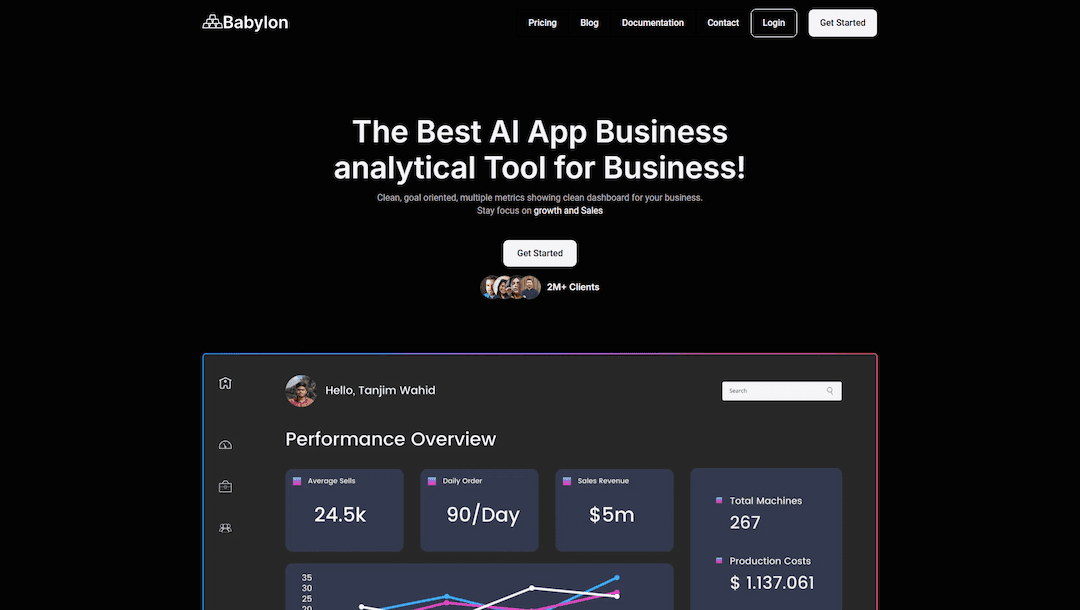
Babylon - Business AI Tool
Custom SAAS website from scratch made in Webflow, this website has a custom CMS, dynamic post page, and single blog post design. After Analyzing 30+ SAAS websites, I designed this website in Figma first then I converted it into Webflow
Custom Webflow Website
Custom CMS Design
Modern Design and Animations
Fully Responsive Website
View Live Project


Babylon - Business AI Tool
Custom SAAS website from scratch made in Webflow, this website has a custom CMS, dynamic post page, and single blog post design. After Analyzing 30+ SAAS websites, I designed this website in Figma first then I converted it into Webflow
Custom Webflow Website
Custom CMS Design
Modern Design and Animations
Fully Responsive Website
View Live Project


Babylon - Business AI Tool
Custom SAAS website from scratch made in Webflow, this website has a custom CMS, dynamic post page, and single blog post design. After Analyzing 30+ SAAS websites, I designed this website in Figma first then I converted it into Webflow
View Live Project

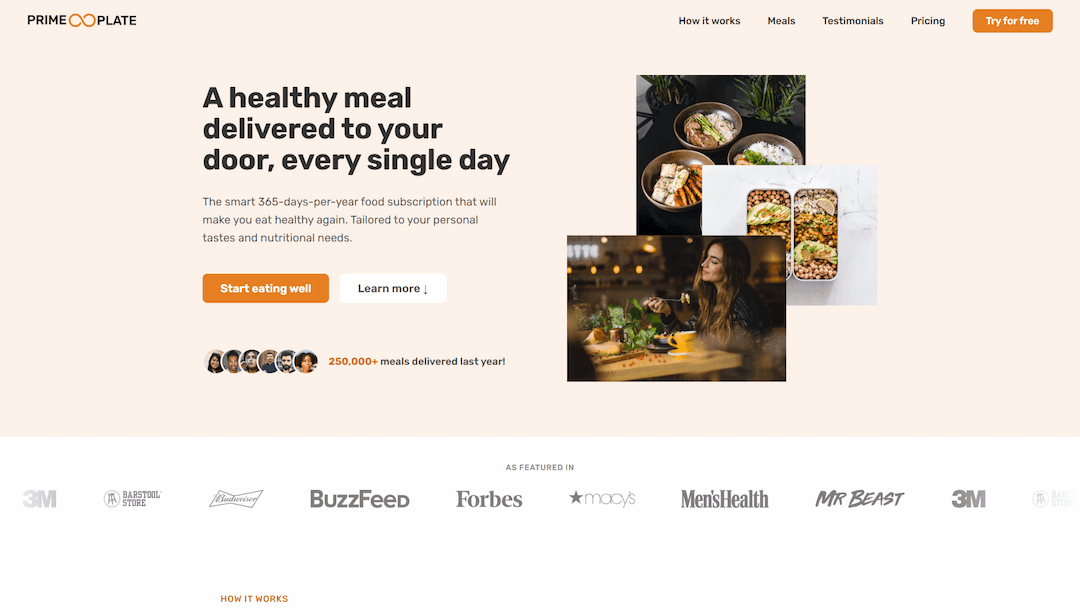
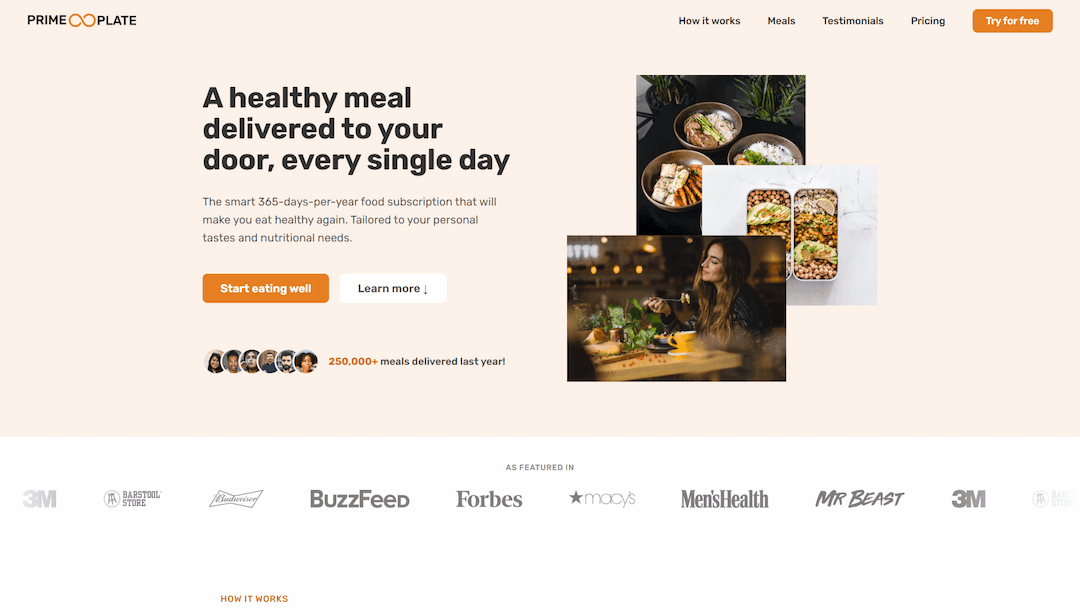
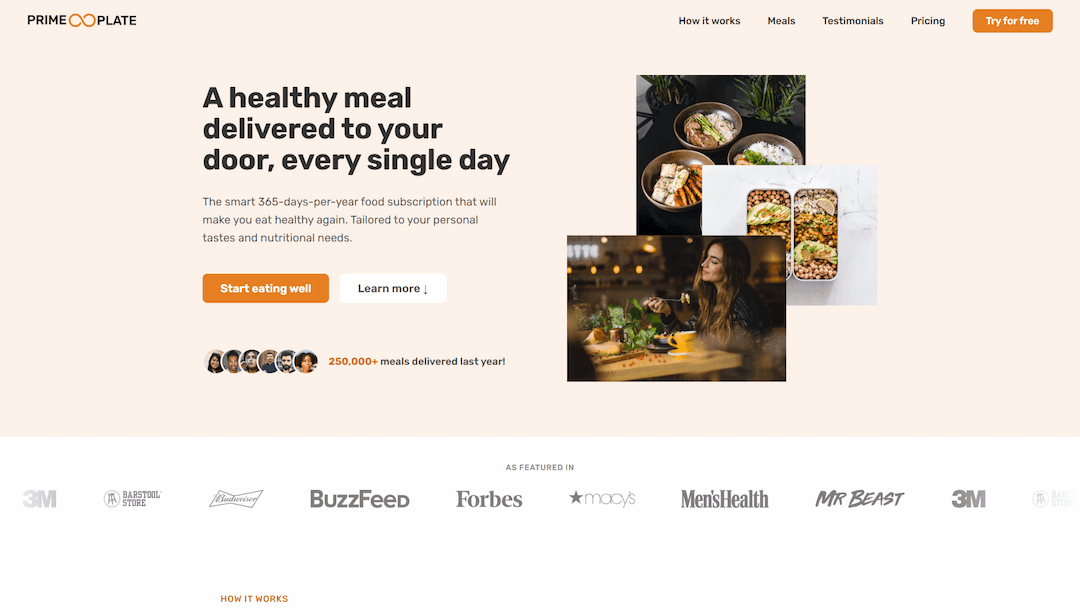
PrimePlate - Landing Page
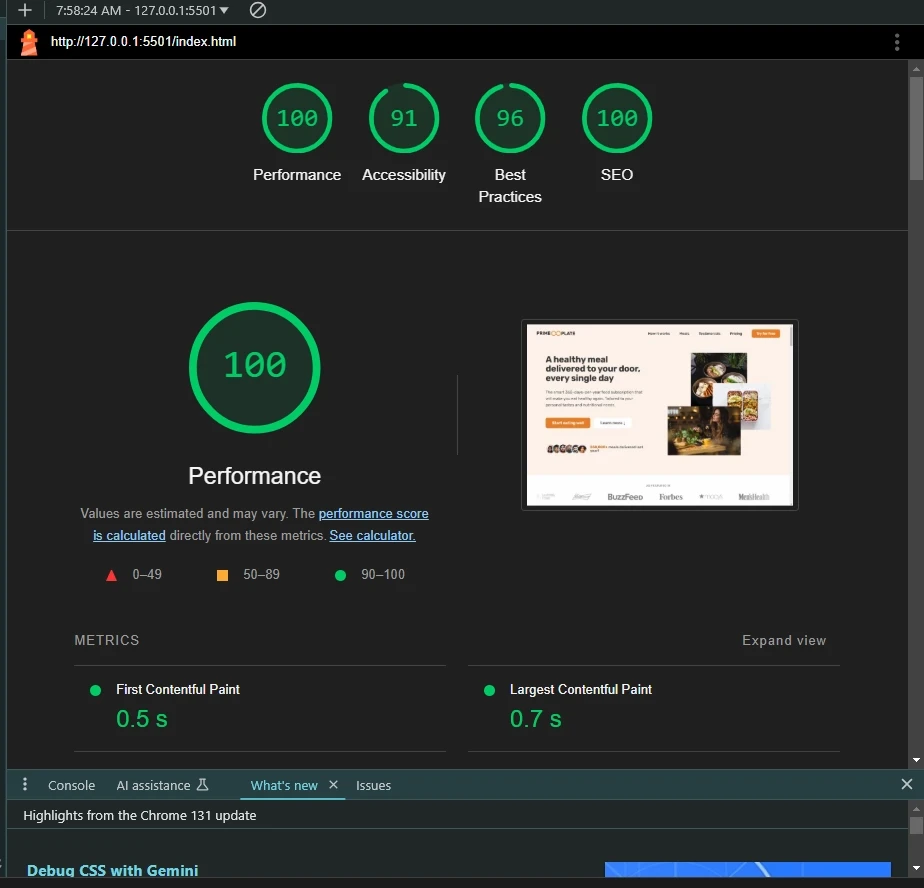
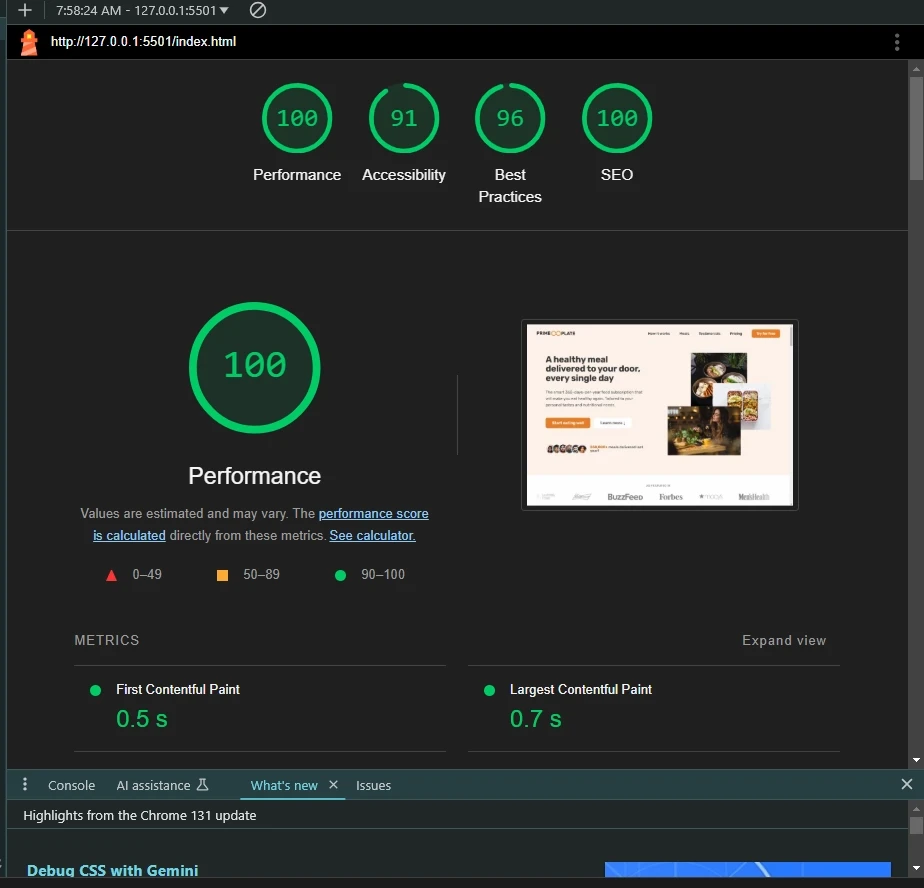
I use custom coding (HTML, CSS, & JavaScript) to create the website from scratch. This website has custom JavaScript smooth scrolling, responsive navigation, accordion, slider, Lazy loading, and more! Fully Responsive website optimized for Speed and SEO.
Custom Coded Website
Used Intersection Observer API
GSAP Animations
Modern Design and Clean Code
View Live Project


PrimePlate - Landing Page
I use custom coding (HTML, CSS, & JavaScript) to create the website from scratch. This website has custom JavaScript smooth scrolling, responsive navigation, accordion, slider, Lazy loading, and more! Fully Responsive website optimized for Speed and SEO.
Custom Coded Website
Used Intersection Observer API
GSAP Animations
View Live Project


PrimePlate - Landing Page
I use custom coding (HTML, CSS, & JavaScript) to create the website from scratch. This website has custom JavaScript smooth scrolling, responsive navigation, accordion, slider, Lazy loading, and more! Fully Responsive website optimized for Speed and SEO.
View Live Project

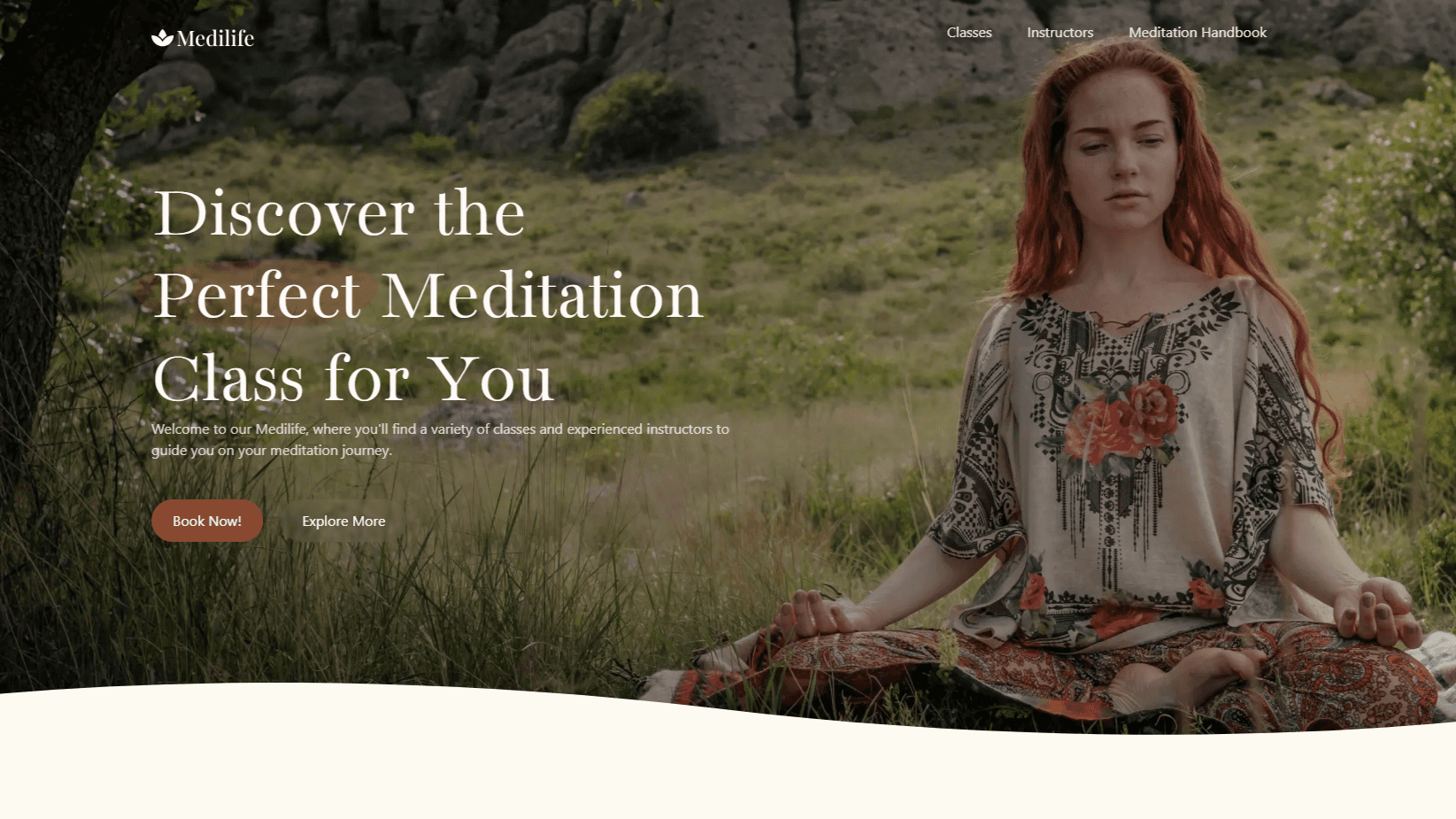
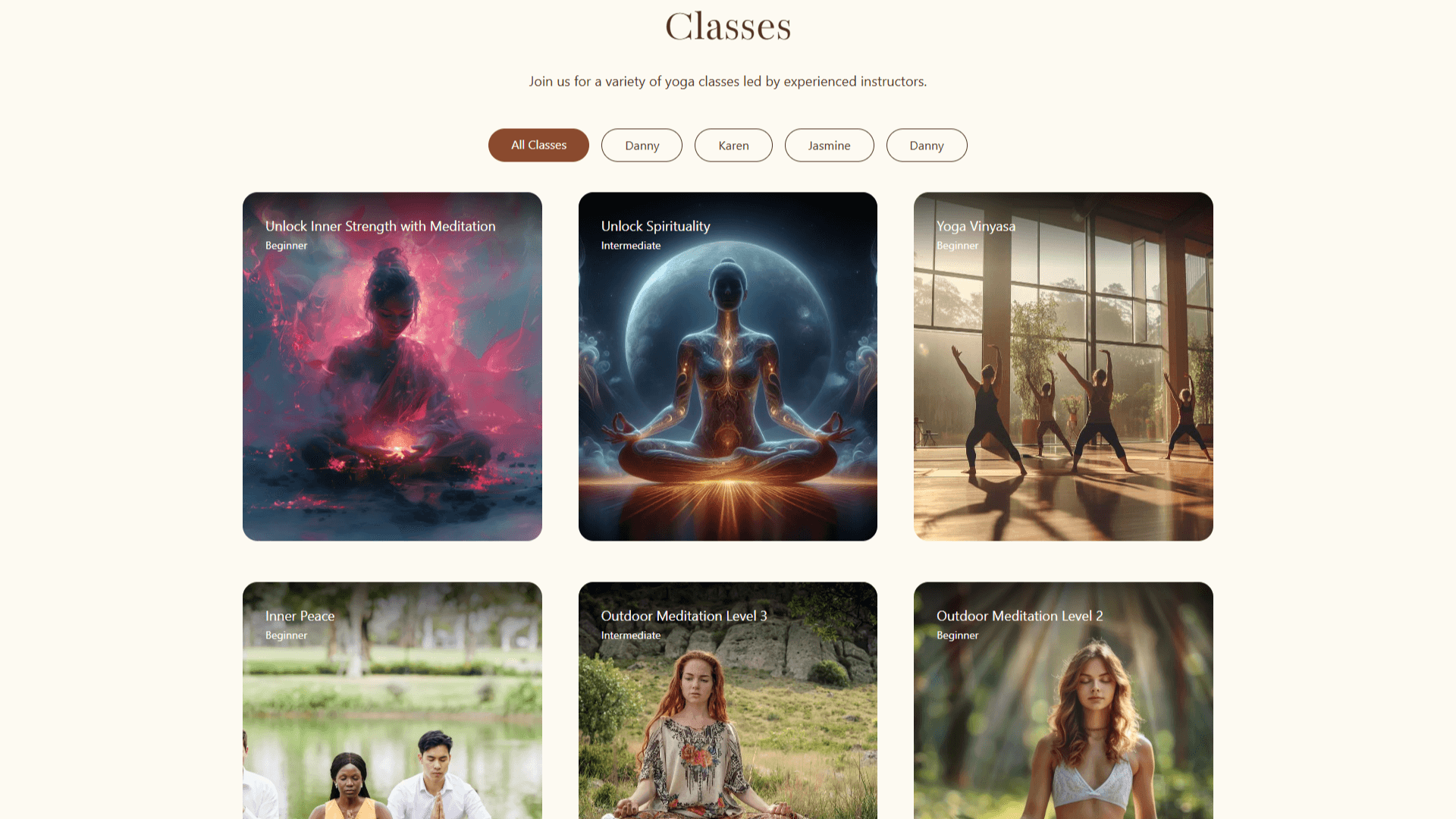
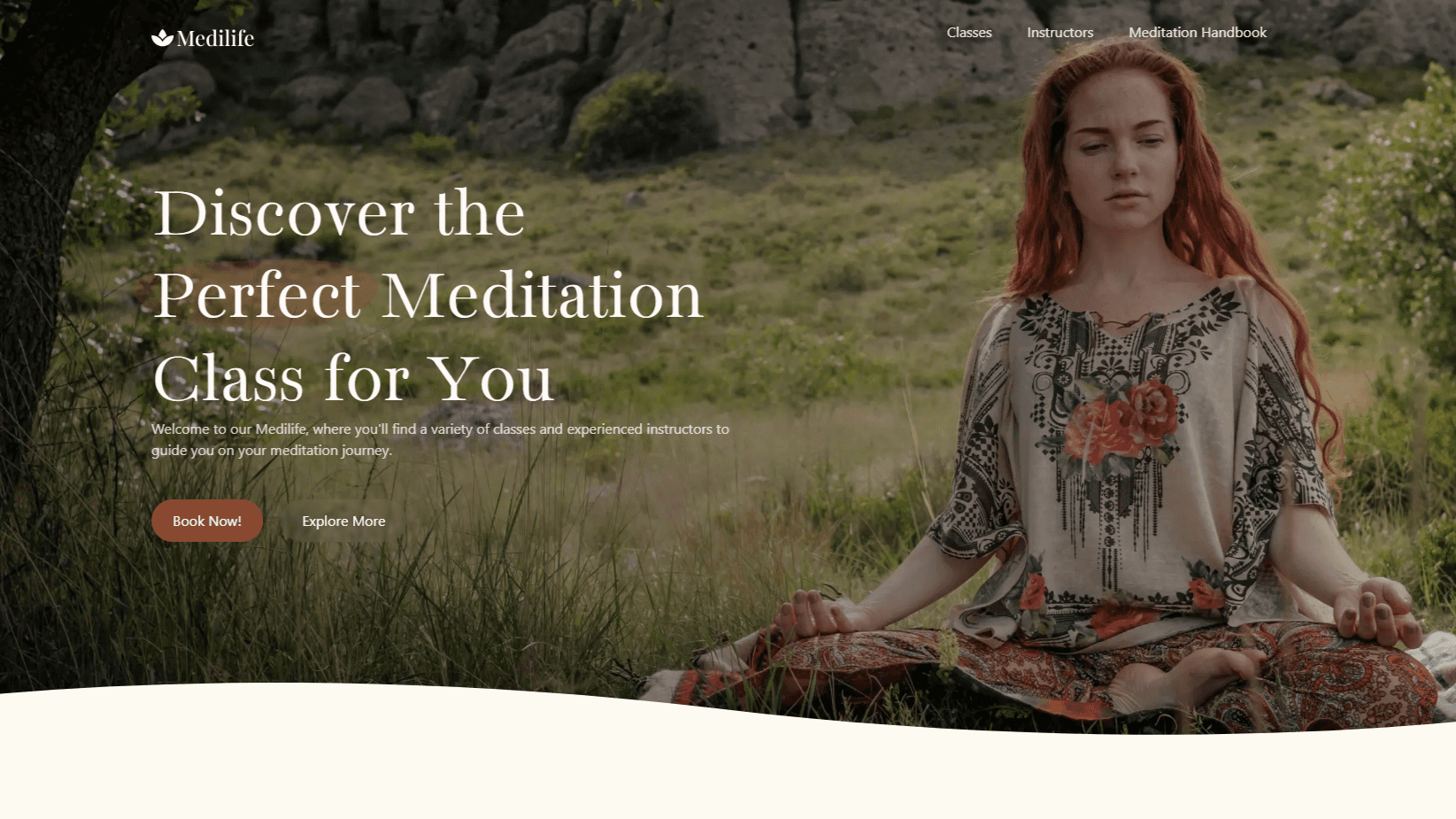
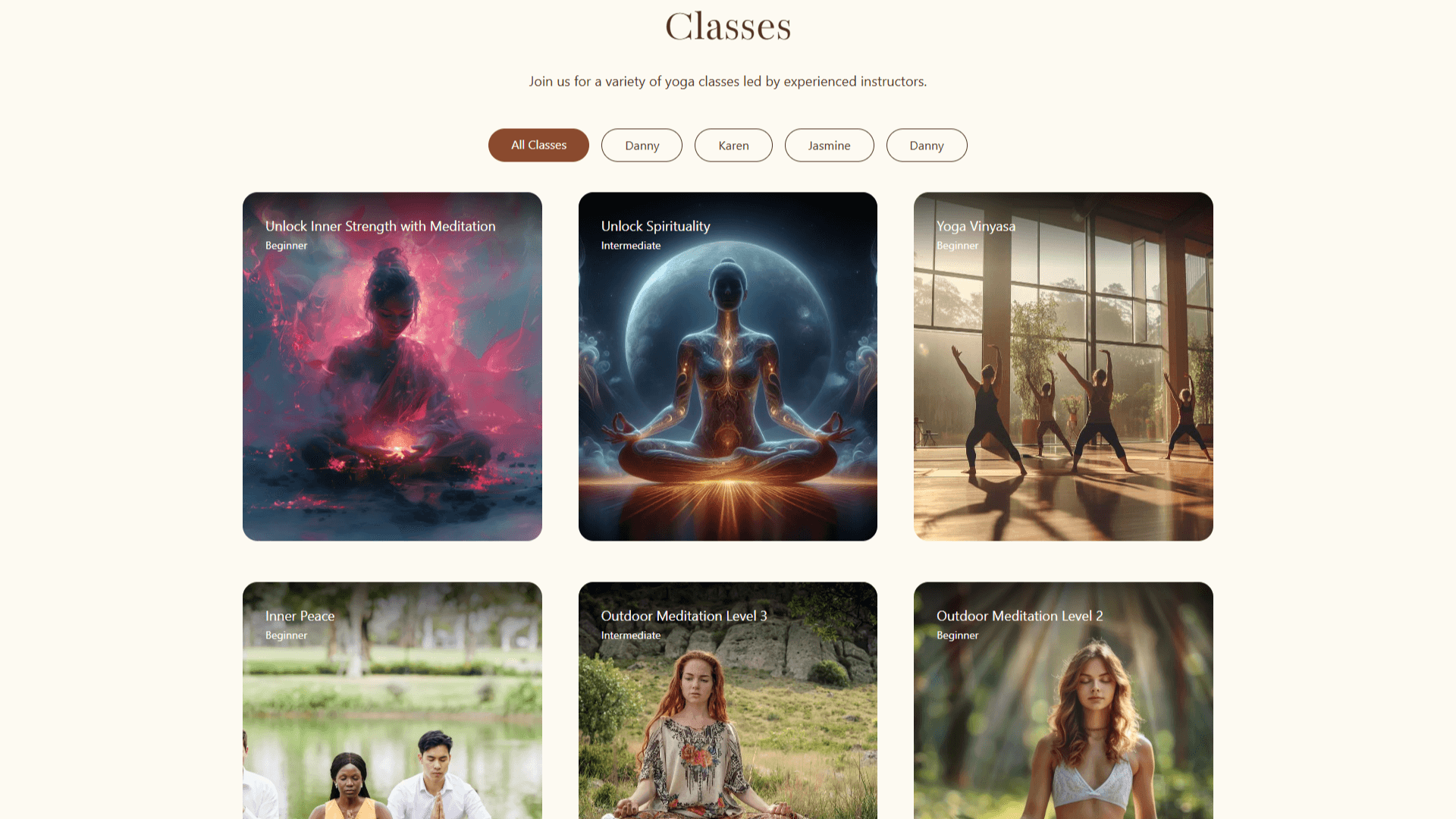
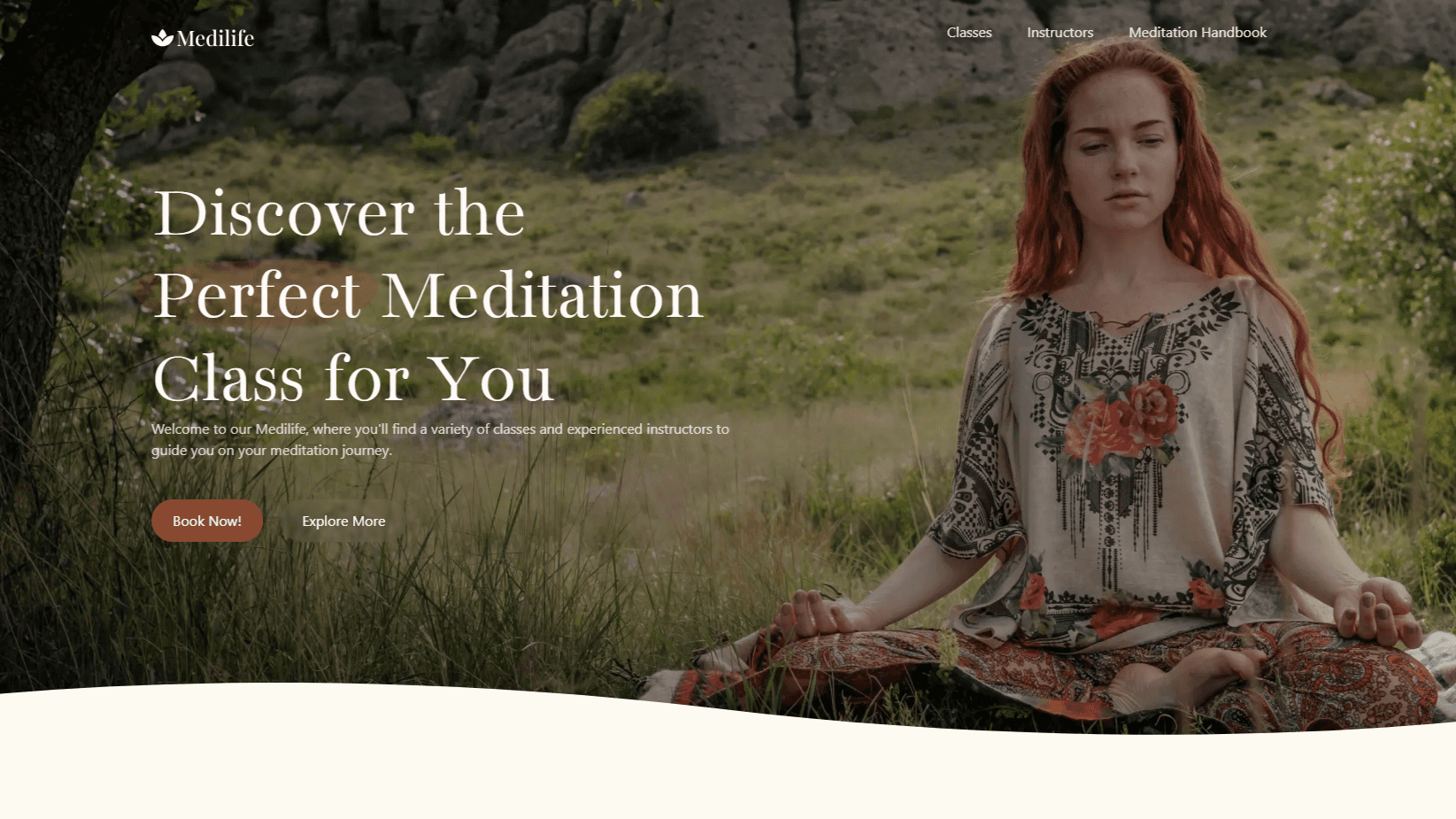
Medilife - Mulitpage Website
This is a multipage webflow website that has a custom cms page for mediation classes, webflow forms, popups, and e-commerce functionality for the handbook. Also have modern design and clam animations.
Fully Custom Build
Custom Webflow Animations
Multipage & Dynamic Content
Webflow E-commerce
View This Project


Medilife - Mulitpage Website
This is a multipage webflow website that has a custom cms page for mediation classes, webflow forms, popups, and e-commerce functionality for the handbook. Also have modern design and clam animations.
Fully Custom Build
Multipage & Dynamic Content
Webflow E-commerce
View This Project


Medilife - Mulitpage Website
This is a multipage webflow website that has a custom cms page for mediation classes, webflow forms, popups, and e-commerce functionality for the handbook. Also have modern design and clam animations.
View This Project

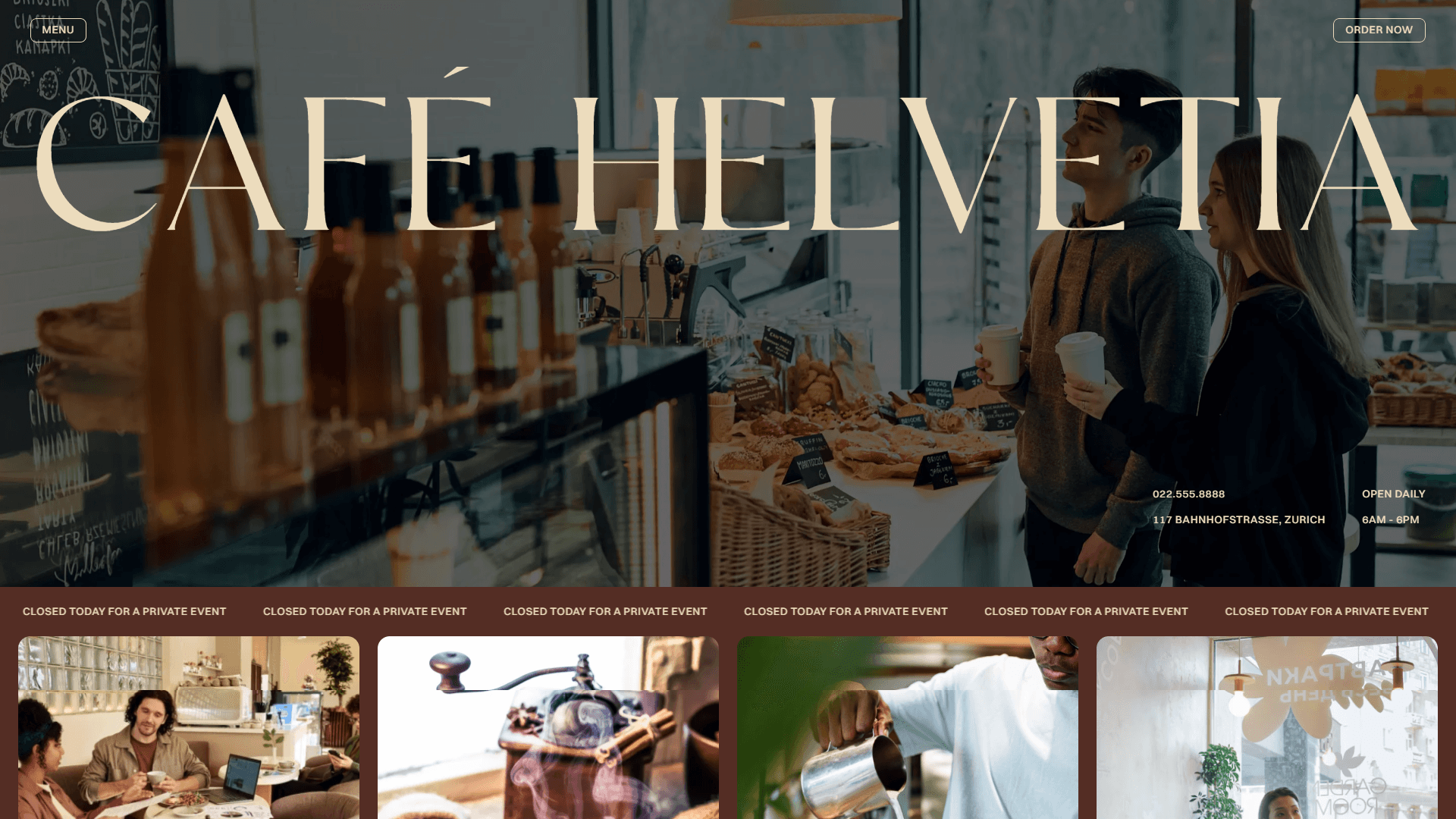
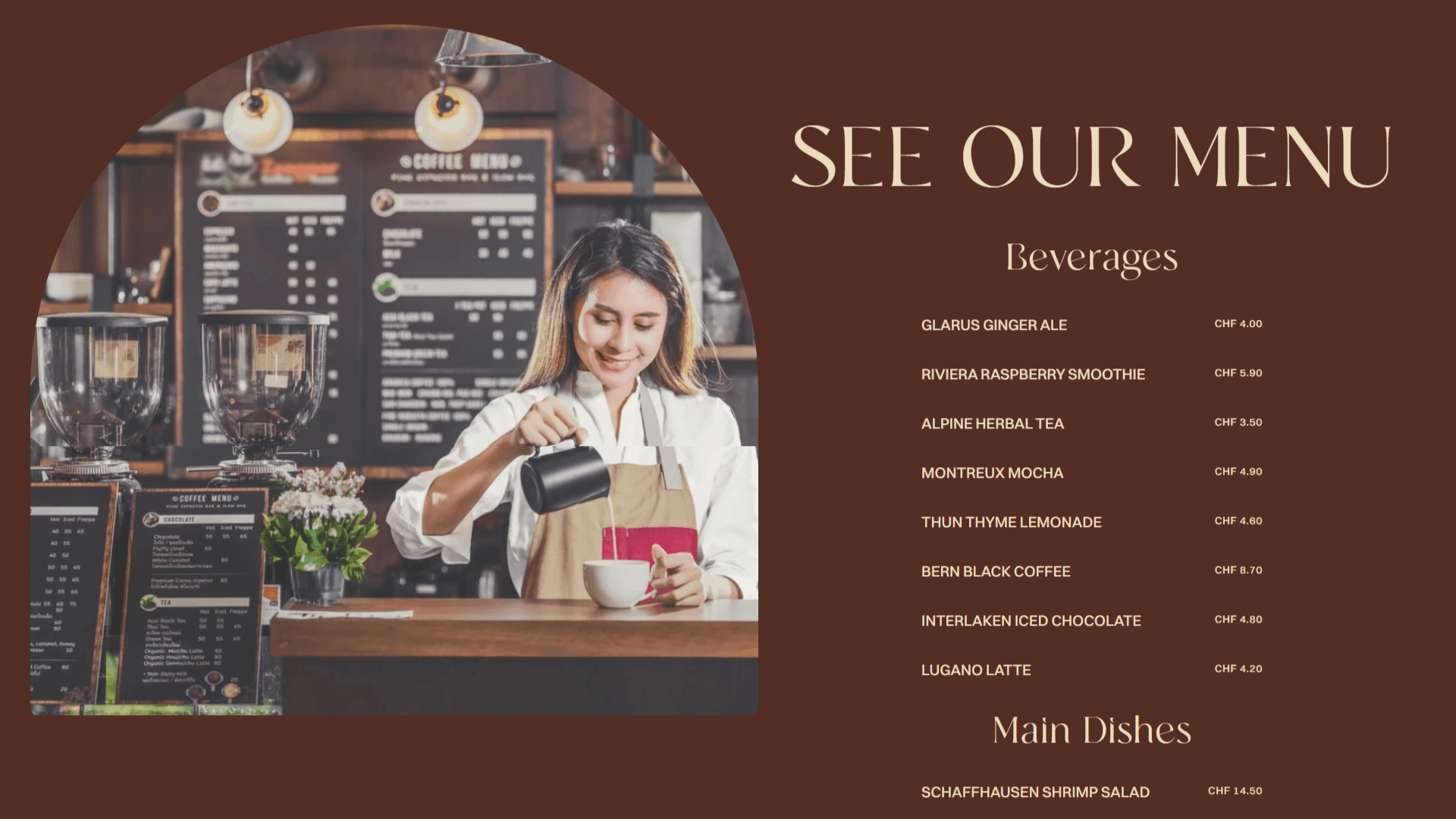
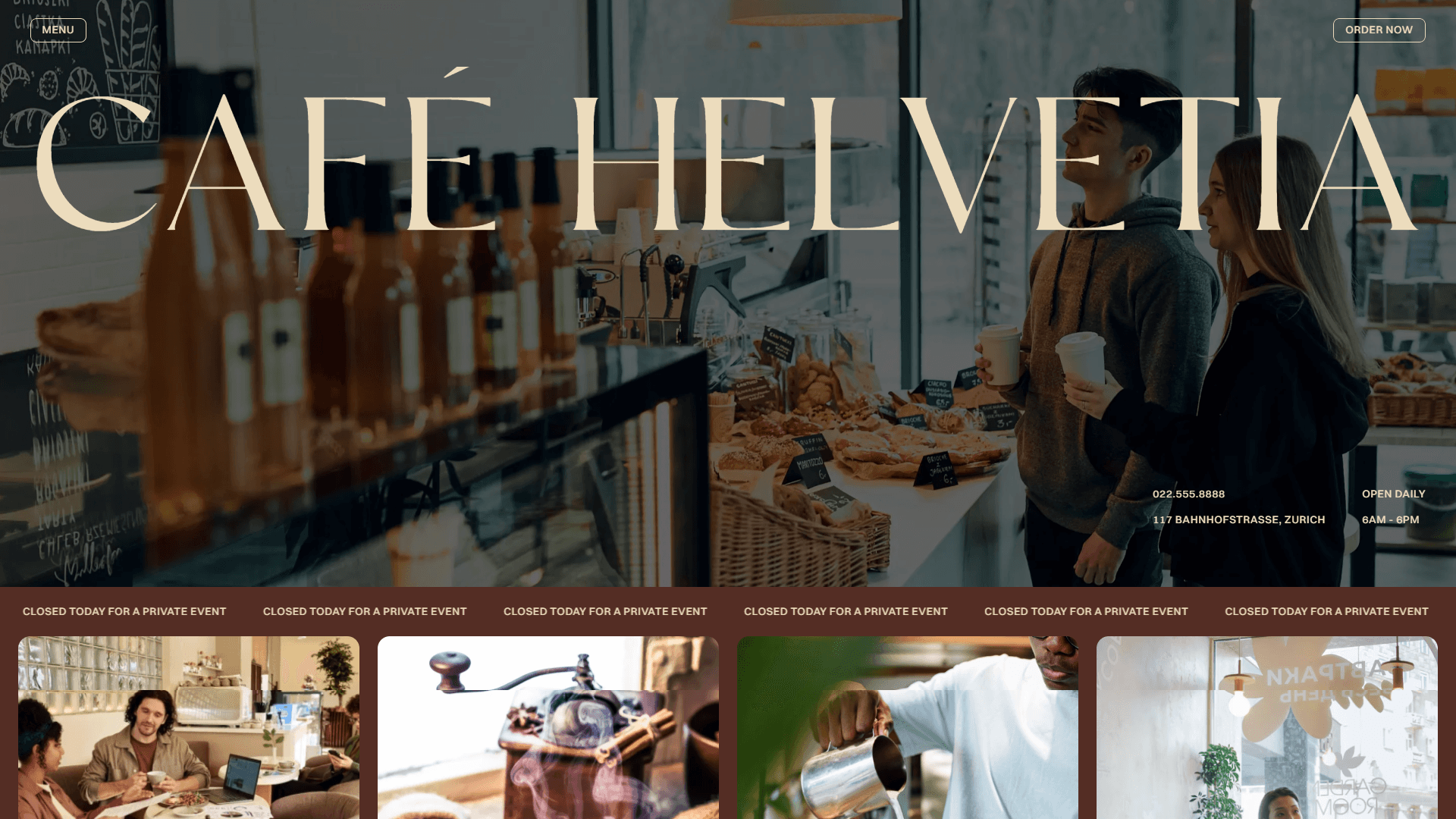
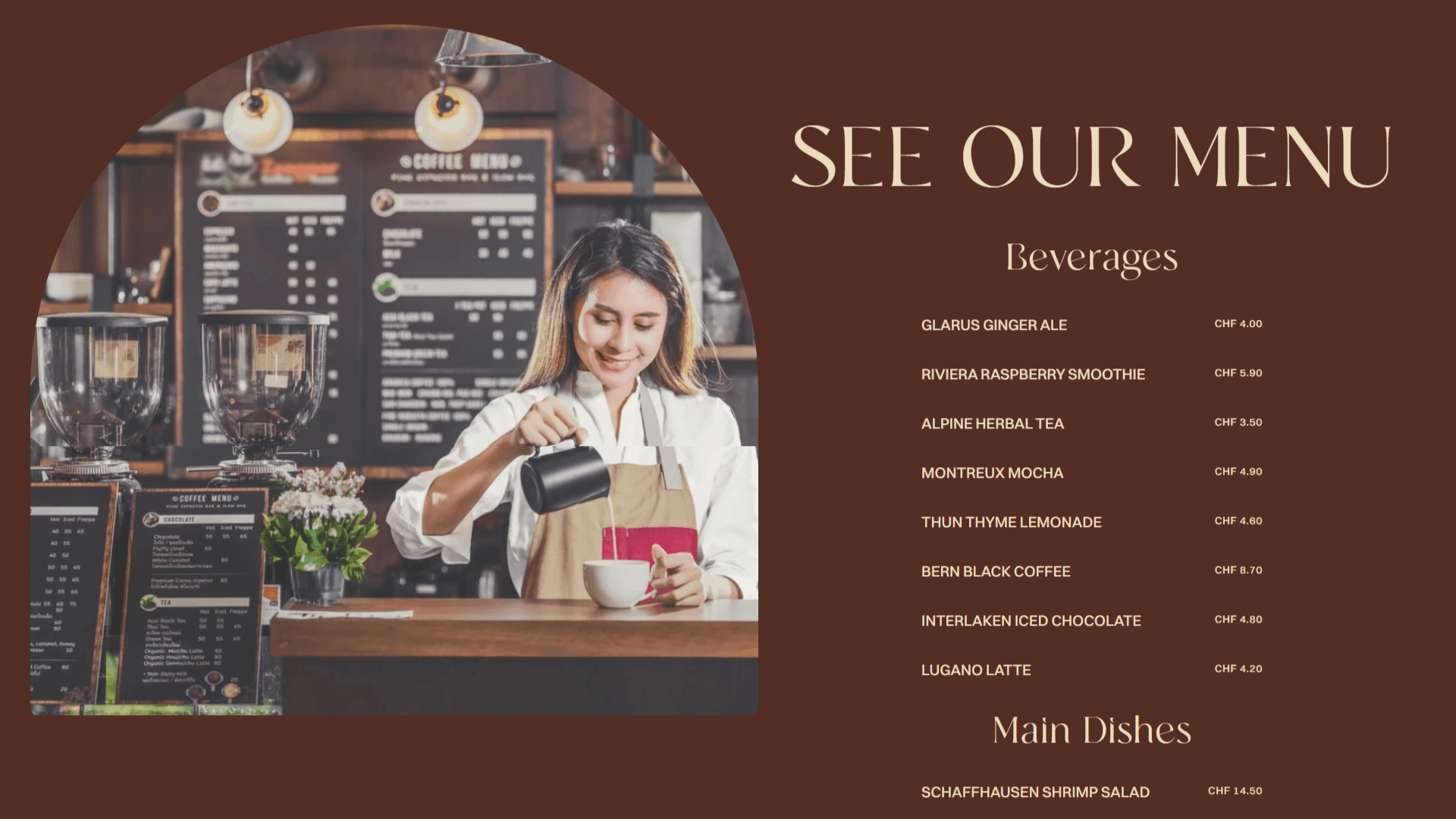
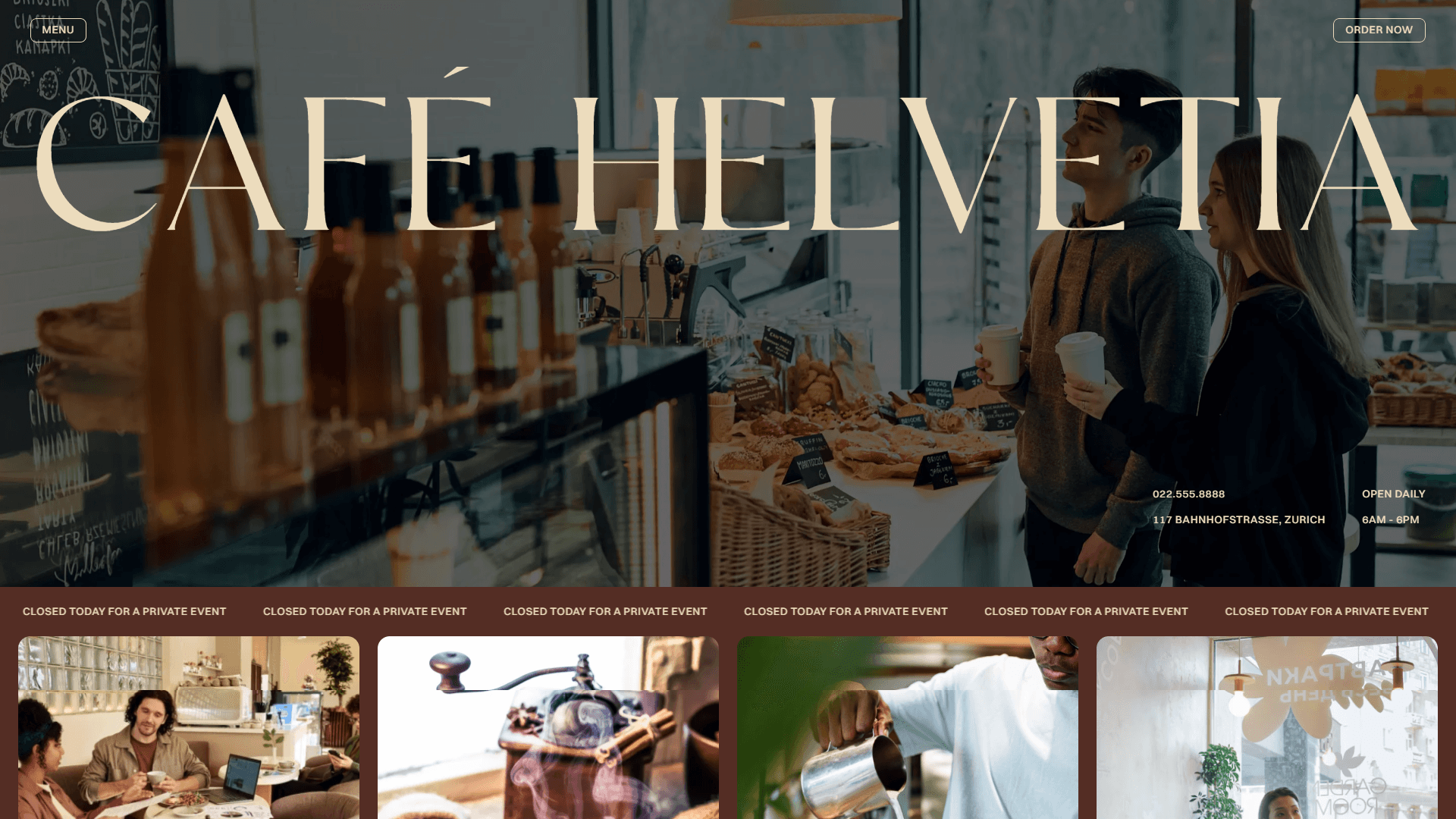
Cafe Helvetia - Framer
This website was created in Framer with custom animations and effects. It is a cafe website where people can view the cafe and menus *(dynamic content comes from CMS) and also order food.
Dynamic CMS Content
Framer Animations and Effects
Multipage Website
Fully Responsive Website
View This Project


Cafe Helvetia - Framer
This website was created in Framer with custom animations and effects. It is a cafe website where people can view the cafe and menus *(dynamic content comes from CMS) and also order food.
Dynamic CMS Content
Framer Animations and Effects
Multipage Website
Fully Responsive Website
View This Project


Cafe Helvetia - Framer
This website was created in Framer with custom animations and effects. It is a cafe website where people can view the cafe and menus *(dynamic content comes from CMS) and also order food.
View This Project

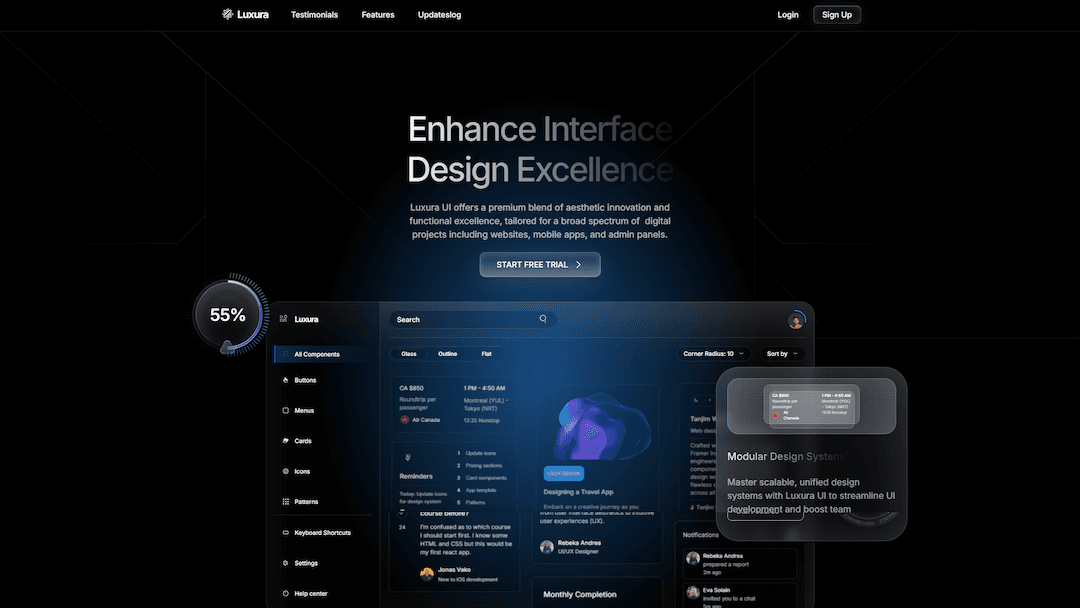
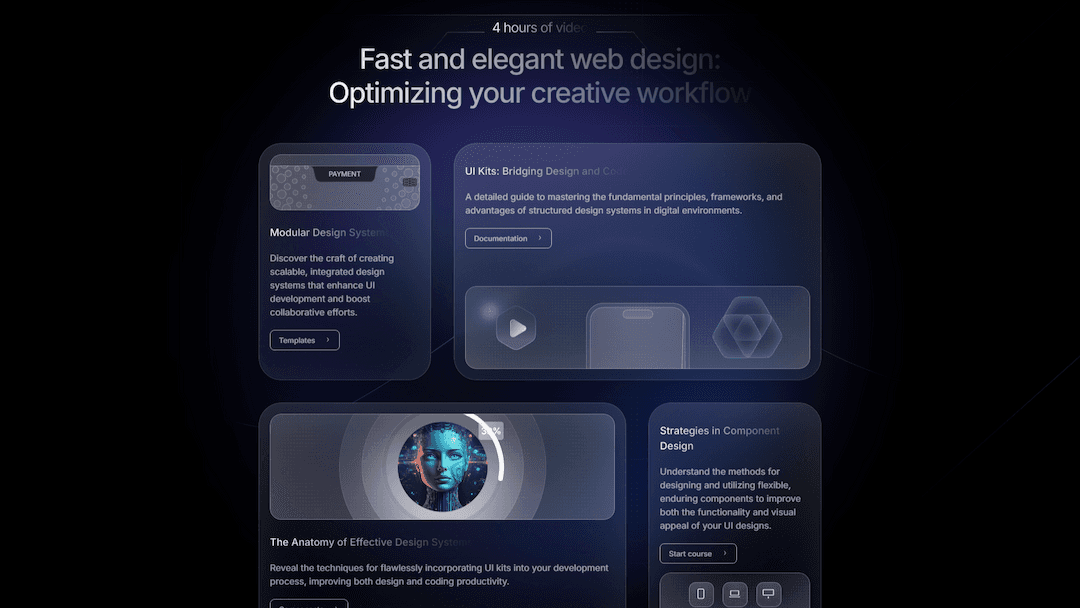
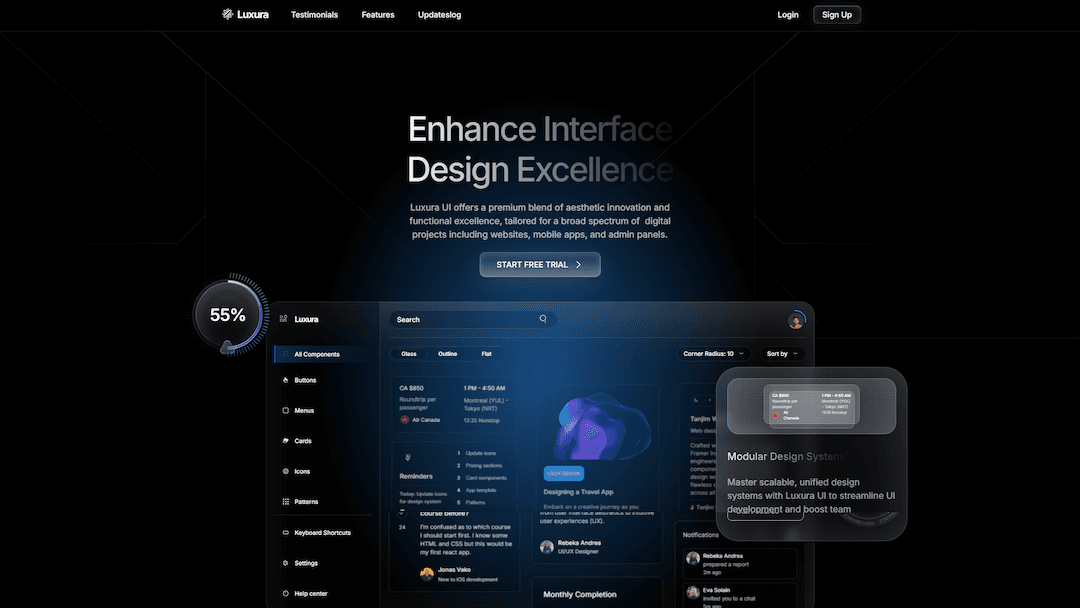
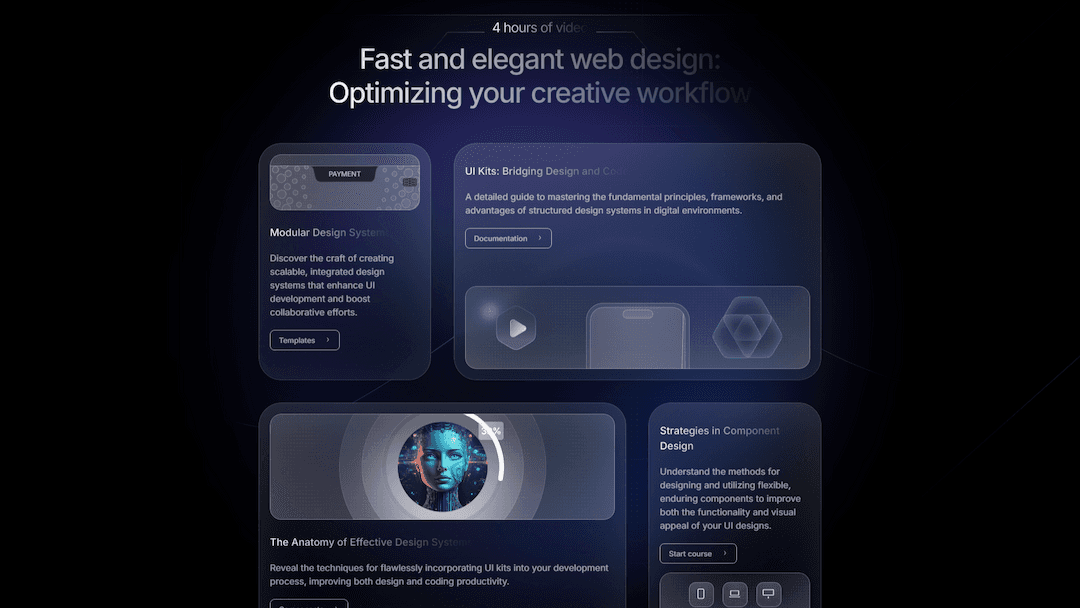
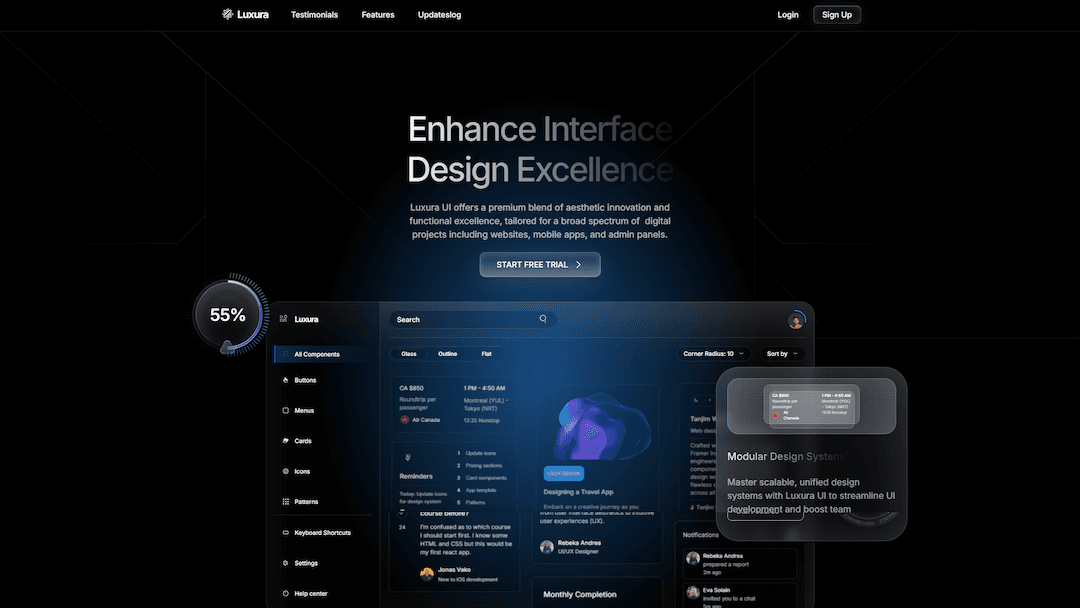
Luxura UI - 3D website
A 3D SAAS website, Fully framer custom build website with CMS dynamic content for updatelog page. This website has custom 3D elements, vector files, effects, and animations.
Custom Spline 3D Elements
Resposinve Framer Website
Custom animations & vector file
Framer CMS for dynamic content
View This Project


Luxura UI - 3D website
A 3D SAAS website, Fully framer custom build website with CMS dynamic content for updatelog page. This website has custom 3D elements, vector files, effects, and animations.
Custom Spline 3D Elements
Resposinve Framer Website
Custom animations & vector file
Framer CMS for dynamic content
View This Project


Luxura UI - 3D website
A 3D SAAS website, Fully framer custom build website with CMS dynamic content for updatelog page. This website has custom 3D elements, vector files, effects, and animations.
View This Project

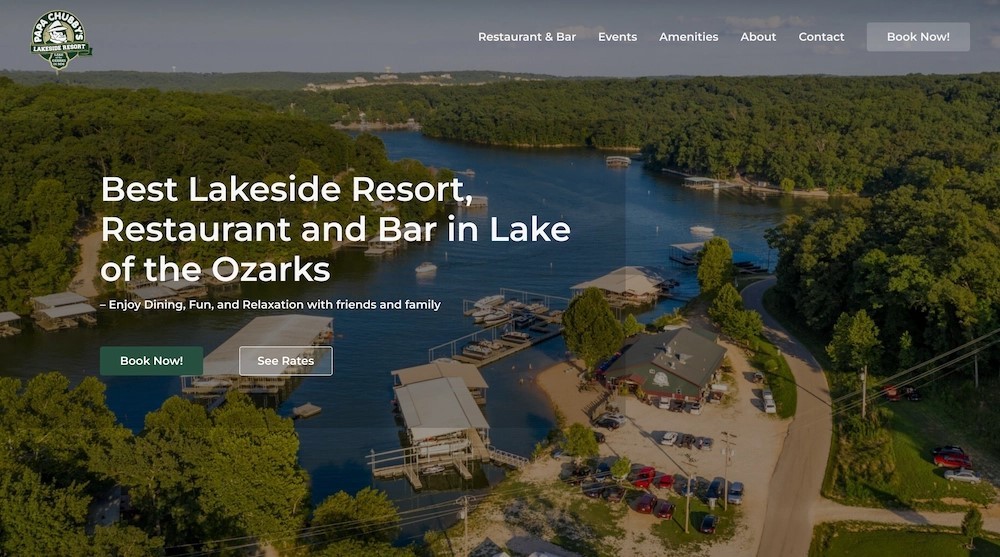
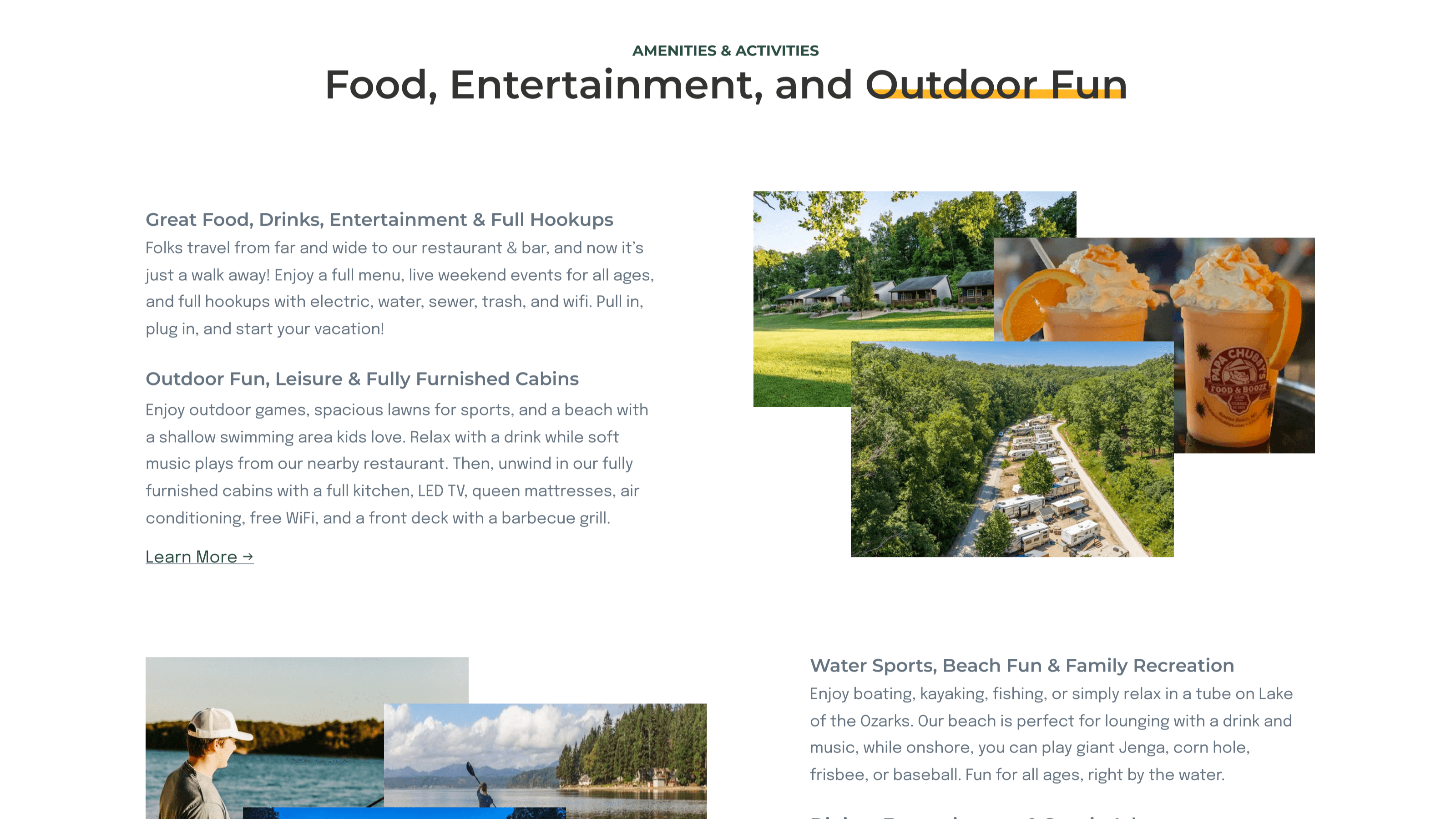
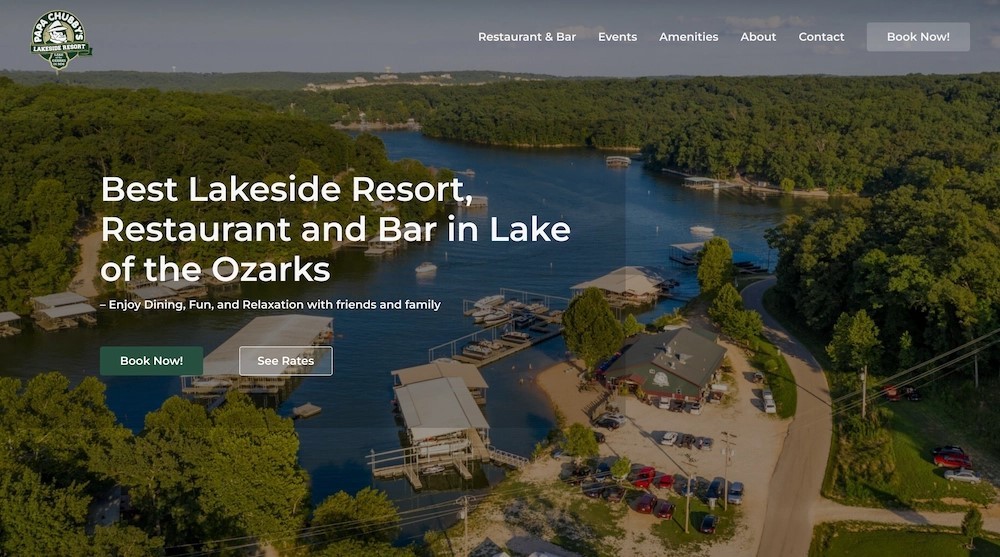
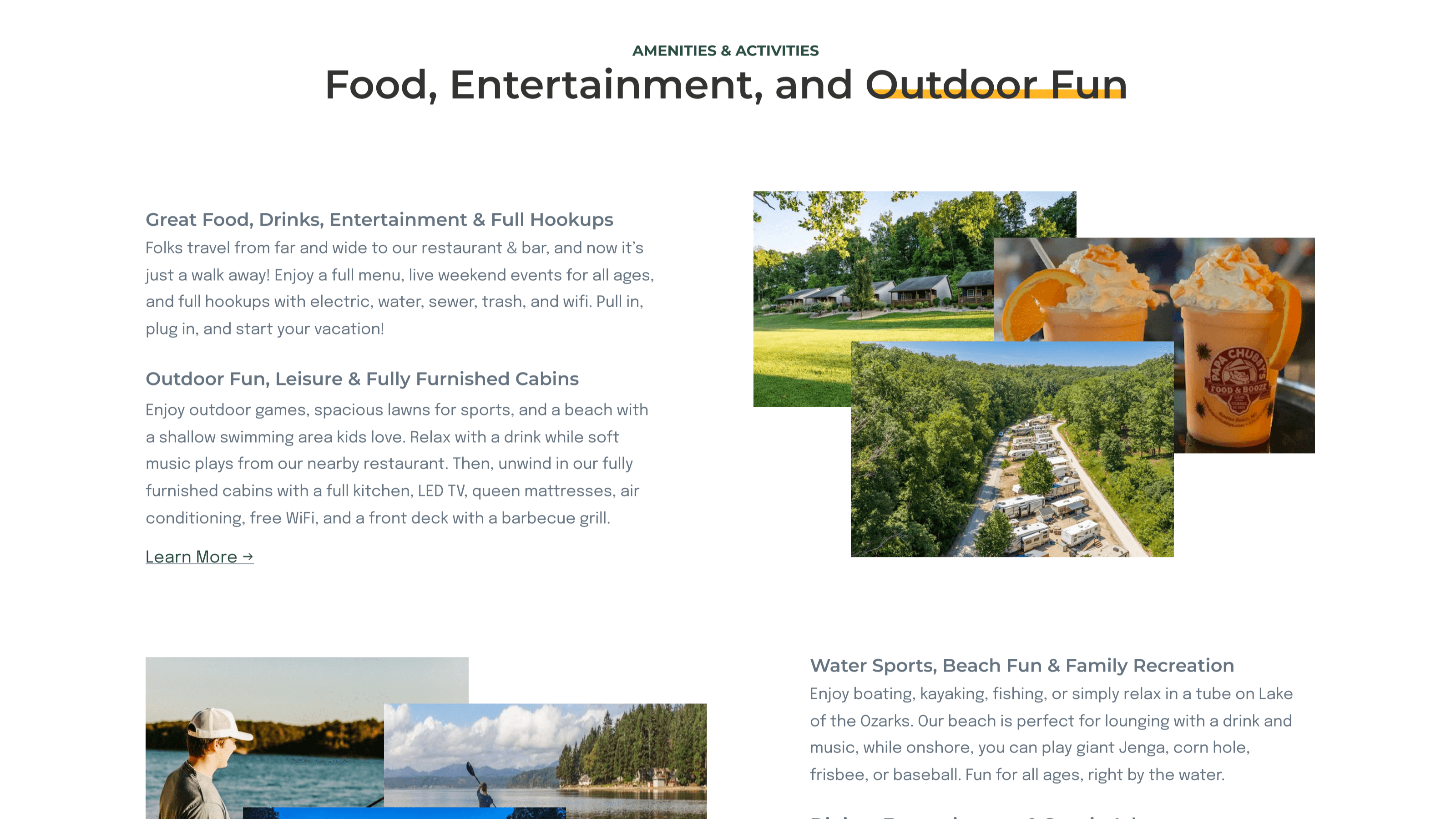
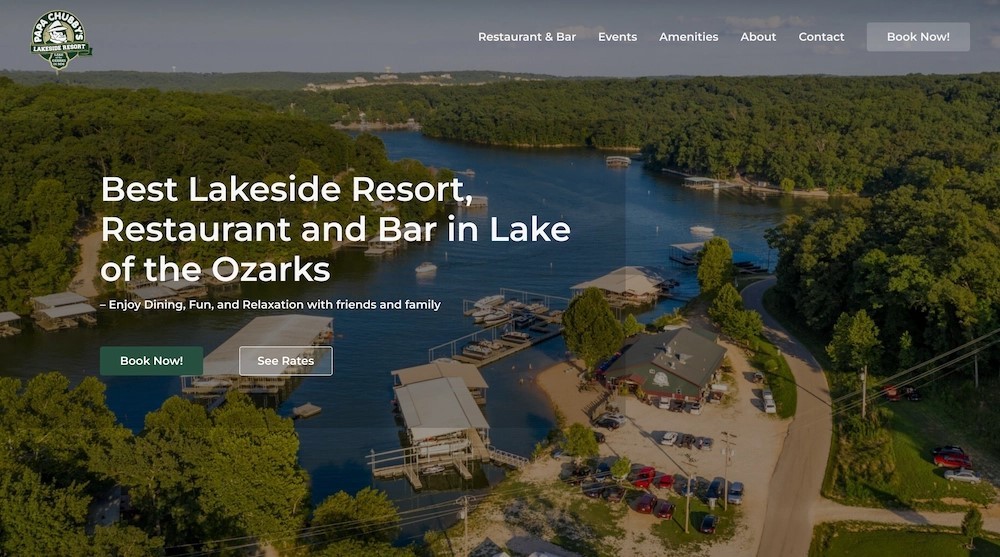
Figma - Website Redesign
I redesigned this website in Figma, this is a restaurant and resort website. I made a few major decisions to change the website's User Interface and User Experience. Check the Figma file for more.
UX Case Study
Custom Landing Page
Designed in Figma
Website Redesign
View This Project


Figma - Website Redesign
I redesigned this website in Figma, this is a restaurant and resort website. I made a few major decisions to change the website's User Interface and User Experience. Check the Figma file for more.
UX Case Study
Custom Landing Page
Designed in Figma
Website Redesign
View This Project


Figma - Website Redesign
I redesigned this website in Figma, this is a restaurant and resort website. I made a few major decisions to change the website's User Interface and User Experience. Check the Figma file for more.
View This Project

02
My Services
02
My Services
02
My Services
When it comes to web design, I understand that every business is unique, and so should be its online presence. Here’s why partnering with me can take your startup to the next level:
Web Design
Streamlined website design or redesign process for rapid delivery without compromising quality. Every design is tailored to your brand's identity and goals.
Web Design
Streamlined website design or redesign process for rapid delivery without compromising quality. Every design is tailored to your brand's identity and goals.
Web Design
Streamlined website design or redesign process for rapid delivery without compromising quality. Every design is tailored to your brand's identity and goals.
Web Development
After defining the design and analyzing how your website will affect the user experience, I will choose the best cms for your website development.
Web Development
After defining the design and analyzing how your website will affect the user experience, I will choose the best cms for your website development.
Web Development
After defining the design and analyzing how your website will affect the user experience, I will choose the best cms for your website development.
speed & seo Optimization
Offering a fully responsive, speed-optimized, SEO-optimized, cross-browser compatible, and accessible website. With full maintenance support.
speed & seo Optimization
Offering a fully responsive, speed-optimized, SEO-optimized, cross-browser compatible, and accessible website. With full maintenance support.
speed & seo Optimization
Offering a fully responsive, speed-optimized, SEO-optimized, cross-browser compatible, and accessible website. With full maintenance support.
03
My Process of Work
03
My Process of Work
03
My Process of Work
Crafting a standout website involves a detailed and collaborative process. Here’s how we achieve your vision:
01
ANALYSE
02
Design
03
Development
04
optimization
01
ANALYSE
We kick things off by diving deep into your business. Understanding your goals, audience, and competition is crucial for building a website that stands out from the crowd.
02
Design
With a clear understanding of your needs, I create a design that is both visually appealing and user-friendly. This phase involves creating mood board, wireframes and high fidelity prototype.
03
Development
After the design phase, I develop your website quickly and efficiently. This approach ensures faster turnaround times and easy future updates.
04
optimization
Once the initial version of the website is live, we gather feedback and make continuous improvements. Optimize the website speed and SEO for better visibility and user experience.
01
ANALYSE
We kick things off by diving deep into your business. Understanding your goals, audience, and competition is crucial for building a website that stands out from the crowd.
02
Design
With a clear understanding of your needs, I create a design that is both visually appealing and user-friendly. This phase involves creating mood board, wireframes and high fidelity prototype.
03
Development
After the design phase, I develop your website quickly and efficiently. This approach ensures faster turnaround times and easy future updates.
04
optimization
Once the initial version of the website is live, we gather feedback and make continuous improvements. Optimize the website speed and SEO for better visibility and user experience.
03
About Me
03
About Me
03
About Me



Hi, I'm Tanjim Wahid
Hi, I'm Tanjim Wahid
I am a web designer and developer with a computer science and engineering background. I now apply my expertise to web design, development, speed, and SEO optimization, blending aesthetics, functionality, and innovation. My Journey Started in 2021 by learning HTML and CSS (SASS/SCSS, Boostrap, & Tailwind), and after that, I dived into learning WordPress. I created a few modern real-world websites using WordPress and worked with Elementor, theme customization, and various WP plugins for speed, SEO, security, and backup management.
But I didn't love the process because of WordPress's lack. Basically, I don't like paying extra money for plugins, and themes. Then I moved on from WP and started learning JavaScript (GSAP, Lenis, LocamotiveJS) to enhance the Webflow sites. I focused more on my design skills and Framer. So I chose Framer or Webflow based on the project needs both have some limitations. Either Framer or Webflow doesn't matter to me due to my foundation knowledge in web development
I am a web designer and developer with a computer science and engineering background. I now apply my expertise to web design, development, speed, and SEO optimization, blending aesthetics, functionality, and innovation. My Journey Started in 2021 by learning HTML and CSS (SASS/SCSS, Boostrap, & Tailwind), and after that, I dived into learning WordPress. I created a few modern real-world websites using WordPress and worked with Elementor, theme customization, and various WP plugins for speed, SEO, security, and backup management.
But I didn't love the process because of WordPress's lack. Basically, I don't like paying extra money for plugins, and themes. Then I moved on from WP and started learning JavaScript (GSAP, Lenis, LocamotiveJS) to enhance the Webflow sites. I focused more on my design skills and Framer. So I chose Framer or Webflow based on the project needs both have some limitations. Either Framer or Webflow doesn't matter to me due to my foundation knowledge in web development
04
FAQ
04
FAQ
04



